السلام عليكم ورحمة الله وبركاته اليوم قد رسمت بيت مجسم واطلقت عليه اسم البيت السعيد 
إظهار التحويل إلى الحروف اللاتينية
Today has painted a model house and fired upon the name of the Home Sweet Home
صممته في برنامج الفوتوشوب Designed in the program photoshop

إظهار التحويل إلى الحروف اللاتينية
And worked from an open file to take advantage of it
God willing, I will work a lesson on how to paint
هذا صورة البيت
This picture of the house
وهذا رابط تحميل الملف المفتوح
This link to download the file open
http://arabsh.com/l1d47008ojzc.htmlالوان اخرى
تحياتي
مواهب التصميم
![]()
أحبّ قُرّاؤنا أيضاً
 درس رسم تلفاز في الفوتوشوب
درس رسم تلفاز في الفوتوشوب اكشنات تعمل اطارات للصور للفوتوشوب
اكشنات تعمل اطارات للصور للفوتوشوب درس كيفية عمل شرارة فنجان القهوة
درس كيفية عمل شرارة فنجان القهوة تصميم مبناسبة شهر رمضان مع ملف مفتوح للفوتوشوب
تصميم مبناسبة شهر رمضان مع ملف مفتوح للفوتوشوبمرسلة بواسطة
مواهب التصميم
في
09:09 ص2
التعليقات

التسميات:
مواهبي 16 أغسطس, 2010
درس رسم تلفاز
درس رسم تلفاز في الفوتوشوب
هذا الشكل النهائي
Here is a preview of the final image we will be working through!
Step 1Create a
new document and create a 360 px wide by 240 px tall rectangle with the Rectangle tool (M).
الخطوة 1إنشاء عمل جديد وإنشاء 360 px wide by 240 px نرسم مستطيل طويل القامة مع أداة Rectangle tool (M
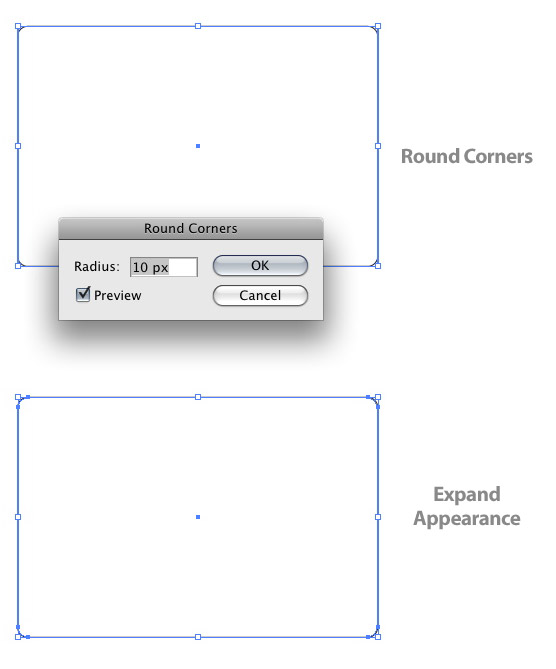
 Step 2
Step 2
With the rectangle selected, go Effect > Stylize > Round
Corners. In the Round Corners dialog, change the radius to 10 px and
press OK. Next, expand the effect by going Object > Expand
Appearance.
الخطوة الثانية مع المستطيل المحدد ، انتقل الى Effect > Stylize > Round Corners. ستضهر صفحة صغيرة اختر القيمة 10 واضغط على موافق. المقبل ، وتوسيع نطاق التأثير من خلال الذهاب الى Object > Expand Appearance
.
 Step 3
Step 3Fill
the rectangle with a Linear Gradient from the Gradient panel. Change
the first Color Stop in the gradient to a grey color and the second
Color Stop to black. With the Gradient tool adjust the gradient by
clicking and dragging from the top of the rectangle to the bottom.
الخطوة 3تعبئة المستطيل مع الانحدار الخطي Linear Gradient من لوحة التدرج. تغيير لون الأول في الانحدار إلى لون رمادي والثاني اللون إلى الأسود. مع أداة Gradient tool الانحدار من خلال النقر وجره من الجزء العلوي من المستطيل إلى أسفل.
 Step 4
Step 4With the rectangle still selected, go Object > Path > Offset
Path. In the Offset dialog, change the Offset to -5 px. Select the
offset path, go Object > Path > Offset Path, and change the
Offset to -5px. Now you should have a total of three rectangles.
الخطوة 4مع المستطيل المحدد لا يزال محدد، انتقل الى Object > Path > Offset Path. في Offset dialog ،غيير Offset إلى -5 px. حدد اختر offset path، انتقل الى Object > Path > Offset Path ، وغيير Offset إلى 5px. الآن يجب أن يكون لديك ما مجموعه ثلاثة مستطيلات. three rectangles
 Step 5
Step 5Select the rectangles and Ungroup them by going Object
> Ungroup (Command + Shift + G). Next, select the first offset path
and change the first Color Stop in the gradient to a slightly lighter
grey than the original grey.
الخطوة 5حدد rectangles وفك التجميع لهم بالذهاب الى Object > Ungroup (Command + Shift + G)). وبعد ذلك ، حدد المسار offset path وغيير لون الأول في الانحدار إلى رمادي أخف قليلا من اللون الرمادي الأصلي.

.
Step 6Create a 210 px wide by 180 px tall rectangle over the left side of the first rectangle.
الخطوة 6
إنشاء 210 px wide by 180 px tall rectangle على الجانب الأيسر من المستطيل الأول.
 Step 7
Step 7With the new rectangle selected, go Effect > Stylize
> Round Corners. In the Round Corners dialog, change the radius to
10 px and press OK. Next, expand the effect by going Object > Expand
Appearance.
الخطوة 7مع المستطيل المحدد الجديدة ، انتقل الى Effect > Stylize > Round Corners. في مربع Round Corners dialog ،غيير نصف قطرها إلى 10 px واضغط على موافق. بعدها ،توسيع نطاق التأثير من خلال الذهاب الى Object > Expand Appearance
 Step 8
Step 8With the rectangle still selected, go Effect > Warp
> Inflate. In the Warp Options dialog, change the Bend percent to
15. Next, go Object > Expand Appearance.
الخطوة 8 المستطيل المحدد لا يزال محدد، انتقل الى Effect > Warp > Inflate.. في مربع Warp Options dialog, ، غيير في المئة إلى 15 بيند. بعدها ، انتقل الى Object > Expand Appearance.
 Step 9
Step 9Fill the rectangle with the same Linear Gradient as the
main rectangle. You can easilly do this by sampling the original
gradient with the Eyedropper tool. Next, adjust the gradient by
clicking and dragging from the bottom to the top of the rectangle so
the light part of the gradient is at the bottom of the rectangle.
الخطوة 9تعبئة المستطيل مع التدرج الخطي نفس المستطيل الرئيسية. يمكنك القيام بذلك عن طريق أخذ العينات easilly original gradient مع أداة Eyedropper tool..بعدها اضبط التدرج بالنقر والسحب من أسفل إلى أعلى المستطيل ذلك الجزءlight part هو في الجزء السفلي من المستطيل.
.
 Step 10
Step 10Draw a rectangle that is 30 px wide and tall enough to
cover the television screen (the inflated shape just created) and place
it on the inside left side.
الخطوة 10رسم مستطيل هو30 px wide نطاق واسع وطويل بما يكفي لتغطية شاشة التلفزيون tall enough (على شكل تضخم أنشأته للتو) ووضعه على الجانب الأيسر في الداخل.
.
Step 11With
the new rectangle selected go Effect > Distort & Transform >
Transform. In the Transform Effect dialog, change the copies to 6 and
the Horizontal to 30 px. Next, go Object > Expand Appearance
.الخطوة 11مع تحديد المستطيل الجديد اذهب الى Effect > Distort & Transform > Transform.. في مربعTransform Effect dialog وغيير النسخ إلى (6) والأفقية إلى 30 px. بعدها ، انتقل الى Object > Expand Appearance
 Step 12
Step 12Select the original screen shape, go , and change the
Offset to -10. Next bring the offset shape to the front by going Object
> Arrange > Bring to Front (Command + Shift + ])
الخطوة 12حدد الشكل الأصلي الشاشة ، انتقل الى Object > Path > Offset ، وتغيير الى Offset to -10. بعدها الى رفع شكل تعويض للجبهة عن طريق الذهاب الى Object > Arrange > Bring to Front (Command + Shift)
 Step 13
Step 13Select the offset shape, the seven rectangles, and press the Crop button in the Pathfinder panel. Next, ungroup the objects.
الخطوة 13حدد شكل offset shape ، والمستطيلات السبعة ، ثم اضغط على زر في لوحةPathfinder panel. وبعد ذلك ، فك تجميع الكائنات.ungroup the objects.
 Step 14
Step 14Select all the cropped rectangles and fill them with a
Linear Gradient. With the Gradient tool (G), click and drag from the
center of the rectangles to the bottom. Next, select the farthest left
rectangle, change the first Color Stop white, and the second to a light
grey. For the second rectangle change the first Color Stop in the
gradient to a yellow color and the second to a darker shade of yellow.
Repeat chagning the Color Stops in the Gradient panel for each
rectangle with different colors, always making the second Color Stop in
the gradient a darker shade of the original color.
الخطوة 14حدد كافة المستطيلات اقتصاص منهم وملء مع Linear Gradient. مع أداة التدرج Gradient tool (G ، انقر واسحب من وسط المستطيلات إلى أسفل. ثم ، حدد أقصى اليسار المستطيل ، وتغيير لون إيقاف الأول بيضاء ، والثانية إلى رمادي فاتح. لالمستطيل الثاني تغيير لون إيقاف أول في الانحدار إلى لون أصفر والثاني على أكثر قتامة الظل الأصفر. كرر
chagning يتوقف لون في لوحة تدرج عن كل مستطيل بألوان مختلفة ، مما يجعل
دائما الثانية لون إيقاف في الانحدار أكثر قتامة الظل من اللون الأصلي
 Step 15
Step 15Select the original screen shape, Offset it by -10 px,
and bring it to the front. Next, draw an ellipse with the Ellipse tool
(L) halfway down the offset shape. Make the ellipse wider than it is
tall. Select the offset shape and ellipse and press the Minus Front
button in the Pathfinder panel. Now, change the fill of the new shape
to white and set the Opacity to 60 in the Transparency panel.
الخطوة 15حدد الشكل الأصلي الشاشة original screen shape,، وOffset_ 10 px ، وجعله إلى الأمام. وبعد ذلك ، رسم القطع الناقص مع أداة Ellipse tool (L) (إلى اليسار) في منتصف الطريق إلى أسفل على شكل تعويض offset shape. جعل القطع الناقص على نطاق أوسع مما هو عليه من طول. حددoffset shape وellipse واضغط على زرMinus Front button في لوحة Pathfinder panel.. الآن ، تغيير تعبئة الشكل الجديد إلى الأبيض ومجموعة من الابهام الى 60 في لوحة الشفافية.Transparency panel
 Step 16
Step 16Now that we are done with the screen, we can take a look
at some of the other television elements. To start, use the Ellipse
tool (L) and create a 50 px by 50 px ellipse to the right of the
screen.
الخطوة 16والآن بعد أن تم الانتهاء من الشاشة ، ويمكننا أن نلقي نظرة على بعض العناصر التلفزيونية الأخرى. لبدء ، استخدم أداةEllipse tool (L)) وإنشاء 50 px by 50 px ellipse إلى يمين الشاشة.
 Step 17
Step 17With the ellipse selected, use the Eyedropper tool (I)
and sample the main television shape’s gradient. Next, adjust the
gradient from bottom to top so the lighter part of the gradient is at
the bottom of the ellipse.
الخطوة 17مع تحديد القطع الناقص ، استخدم أداة الشافطة (الأول) ، ونموذج الانحدار الشكل التلفزيون الرئيسي. المقبل ، وضبط التدرج من أسفل إلى أعلى حتى أخف جزءا من التدرج هو في الجزء السفلي من القطع الناقص.
 Step 18
Step 18With the ellipse selected, offset the path by -10 px and
adjust the gradient from top to bottom so the lighter part of the
gradient is at the top of the offset ellipse.
الخطوة 18مع تحديدellipse ، ويقابل ذلك المسار من قبل 10 px وضبط الانحدار من أعلى إلى أسفل حتى أخف جزءا من التدرج هو في الجزء العلوي من offset ellipse
 Step 19
Step 19With the Rounded Rectangle tool, draw a shape in the
middle of the last offset ellipse. Fill the new shape with a linear
gradient with the first Color Stop a light grey color and the second
Color Stop a Grey color. Next adjust the gradient so the light part of
the gradient is at the top of the shape
الخطوة 19مع أداة Rounded Rectangle tool ، رسم شكل في وسط offset ellipse.الماضي. ملء الشكل الجديد مع الانحدار الخطيlinear gradient مع first Color Stop لون رمادي فاتحlight grey color والثاني لون إيقاف لون رمادي.بعدها ضبط الانحدارgradient حتى الجزء ضوء التدرج هو في الجزء العلوي من الشكل.
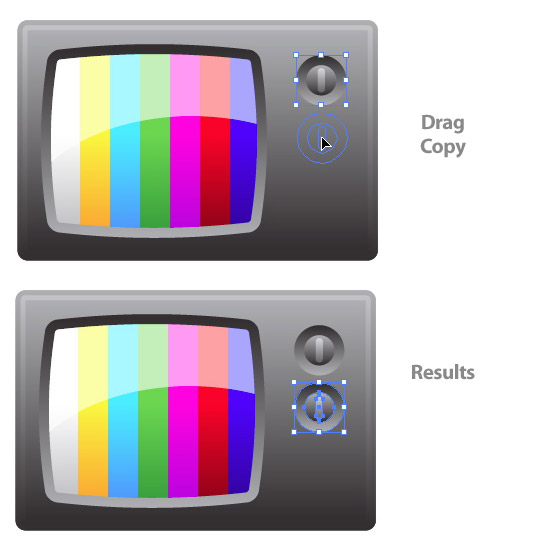
 Step 20
Step 20Select the original ellipse, the offset ellipse, and the
rounded rectangle. Hold down the Shift and Command key (Ctrl key for
PC) and drag a copy of the selected shapes below the original.
الخطوة 20حدد original ellipse ، وoffset ellipse، وrounded rectangle. اضغط على زر Shiftفي الكيبورد باستمرار الضغط عليه قم بالضغط على (مفتاح (Ctrl على حاسبك الشخصيPC) ، وسحب نسخة copyمن الأشكال المحددة أدناه الأصلي.
 Step 21
Step 21With the Line Segment tool, draw a 70 px wide stroke,
just below the knobs that were just created. In the Stoke panel, change
the Weight to 4, and press the Round Cap icon
الخطوة 21مع أداة Line Segment tool، رسمdraw a 70 px wide stroke ، أقل بقليل من المقابض التي تم إنشاؤها فقط. في لوحة Stoke pane ، وتغيير وزن إلى 4 ، ثم اضغط على أيقونة Round Cap
 Step 22
Step 22With the line select go Object > Path > Outline
Stroke. Next fill the outlined stroke with the same gradient and
gradient adjustments as the knobs first ellipse.
الخطوة 22مع تحديد line select الذهاب الى Object > Path > Outline Stroke. ملءoutlined stroke مع التدرج نفسه والتسويات gradient وellipse أول knobs



